ツクールアドベントカレンダー2024 Advent Calendar 2024 - Adventar
ー目次ー
◼️アニメーションをツクールで使う。
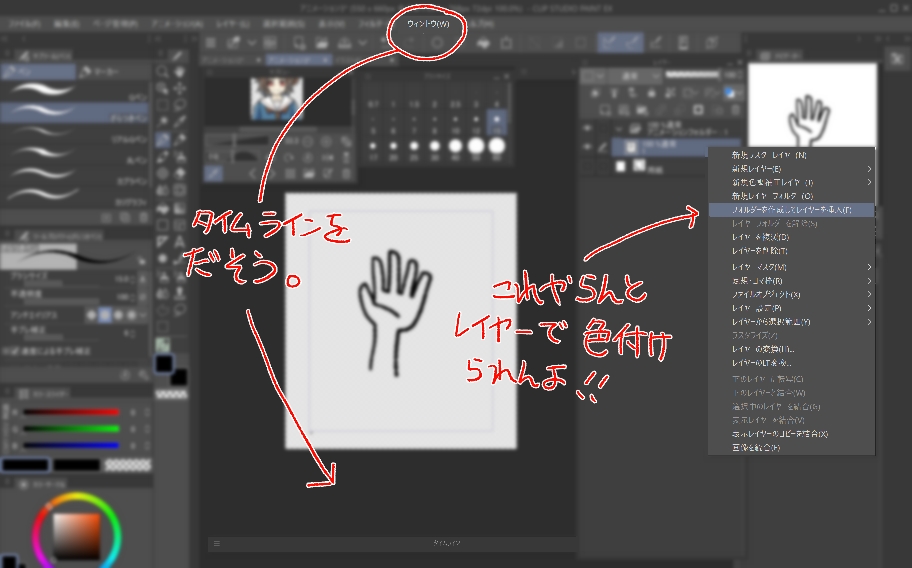
◼️クリスタアニメーション初心者講座
◼️じどりでーについて
はじめまして!しびあらいです!
アニメーションを作るのに最近はまってます!
戦闘アニメーション等は専門外ですが、それ以外のアニメーションの使い方について、
初心者向けの記事です!
※まだ、スプライトシートについて手を出してません。
◼️アニメーションをツクールに使う。
以下の方法でアニメーションを使用しました!
①ピクチャー&ウェートで重ねまくる
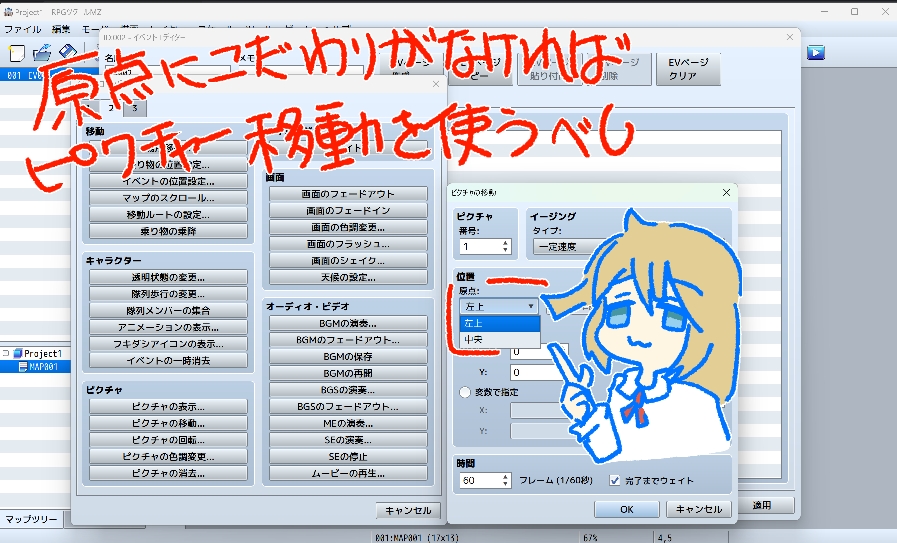
②ピクチャー移動を使う
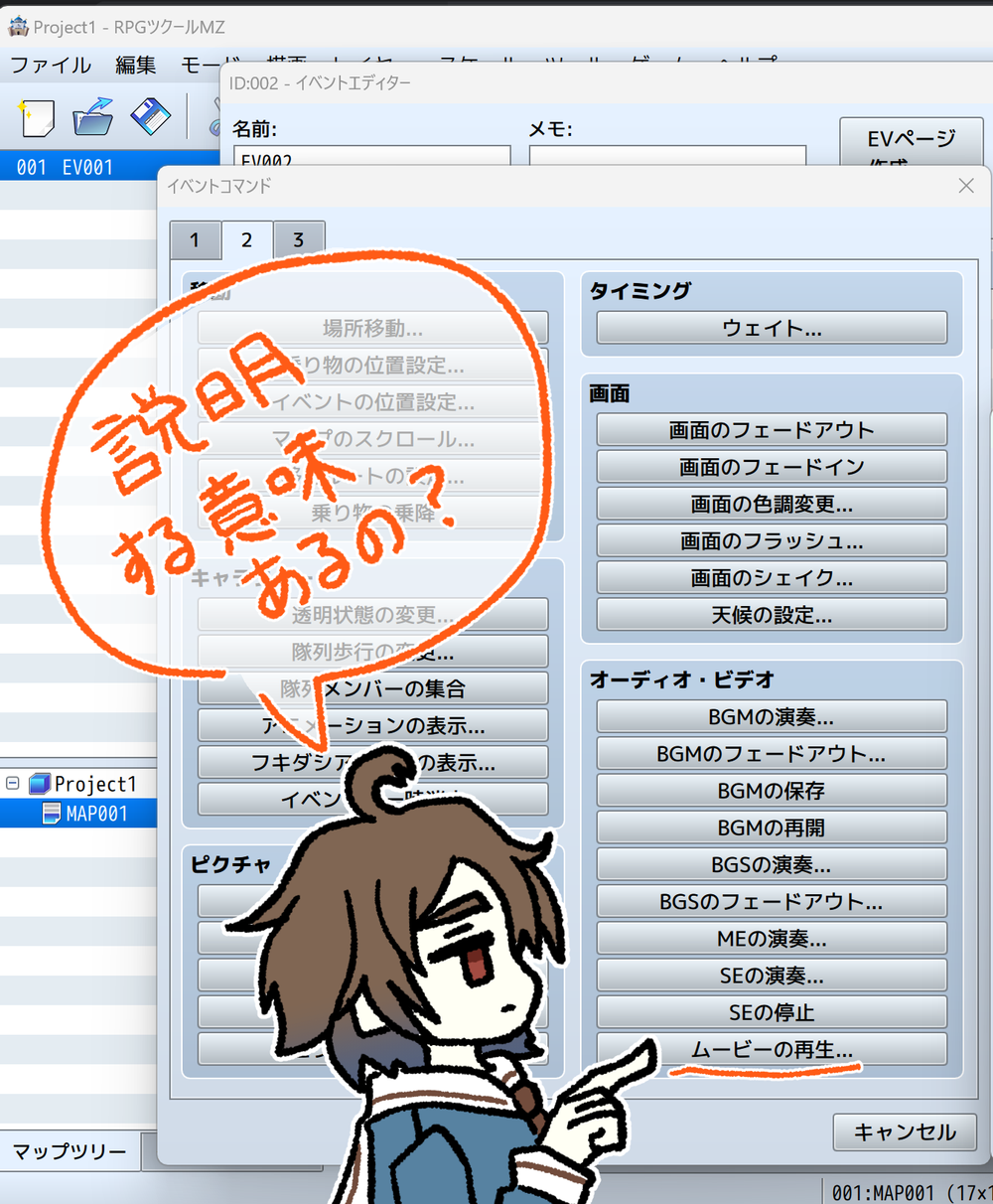
③ムービー再生を使う
④Apingプラグインを使う
【トリアコンタン様 】
⑤ムービーピクチャープラグインを使う
【トリアコンタン様 】
本当にトリアコンタン様、様、様です😇!
足を向けて寝れません!感謝しきれません!!
※④と⑤、2つのプラグインについては両方使用するとApingプラグインの速度が勝手に変わり競合を起きたので、使うプラグインは1つの方が良いかもしれません。
Q.何故ツクールでアニメーションを使う方法を説明したのか?
A.アニメーションは諸刃の剣で容量を凄くとるからです。できるだけ容量の少ない方法があれば、その方法を行った方が良いからです。
ーーーーーーーーーーーーーーーーーー
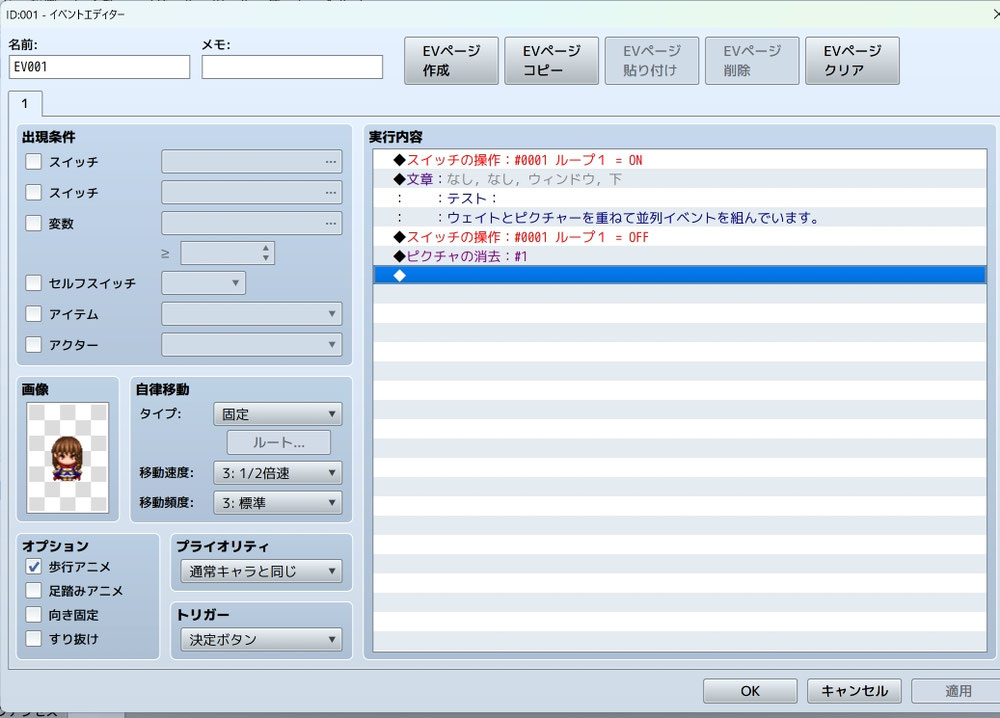
①ピクチャー&ウェートで重ねまくる
手書きアニメーションの要領でツクール内でピクチャーをアニメーションのように見せる方法です。

以下の組み方はこんな感じにしました。


この方法を使用すると容量も少なく済むのですが、もの凄く手間が掛かるのと、場合によってはピクチャー移動もしないといけません。
使用するピクチャーのメモリが大きい場合、指定したタイミングで必ずできない事案がありました。(例2MB×6枚等)
最大画面サイズの1920×1080の場合あまり、お勧めしません。
(ダウンロード版だと大丈夫でしたが、ブラウザ版になると処理しきれない場合があります。)
ーーーーーーーーーーーーーーーーーー
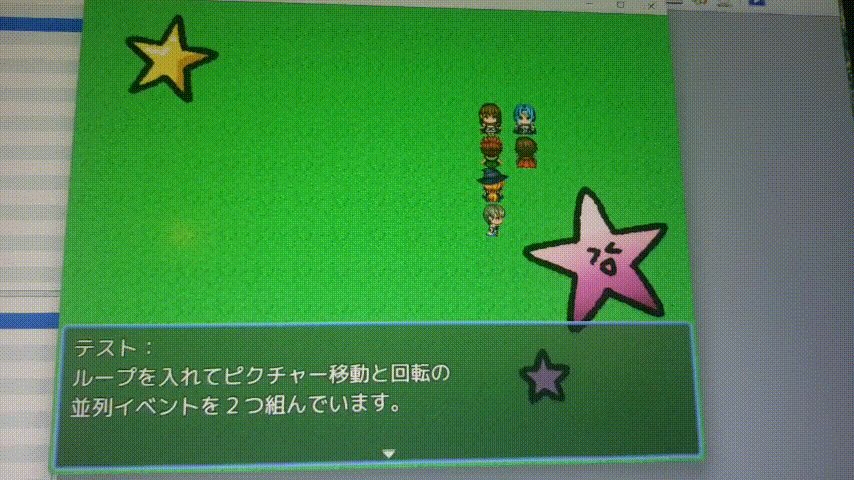
②ピクチャー移動を使う
おそらく、この方法が一番やりやすく、メモリーも使わない方法だと思います。王道的な演出方法だと思います!よく使用されてますね!




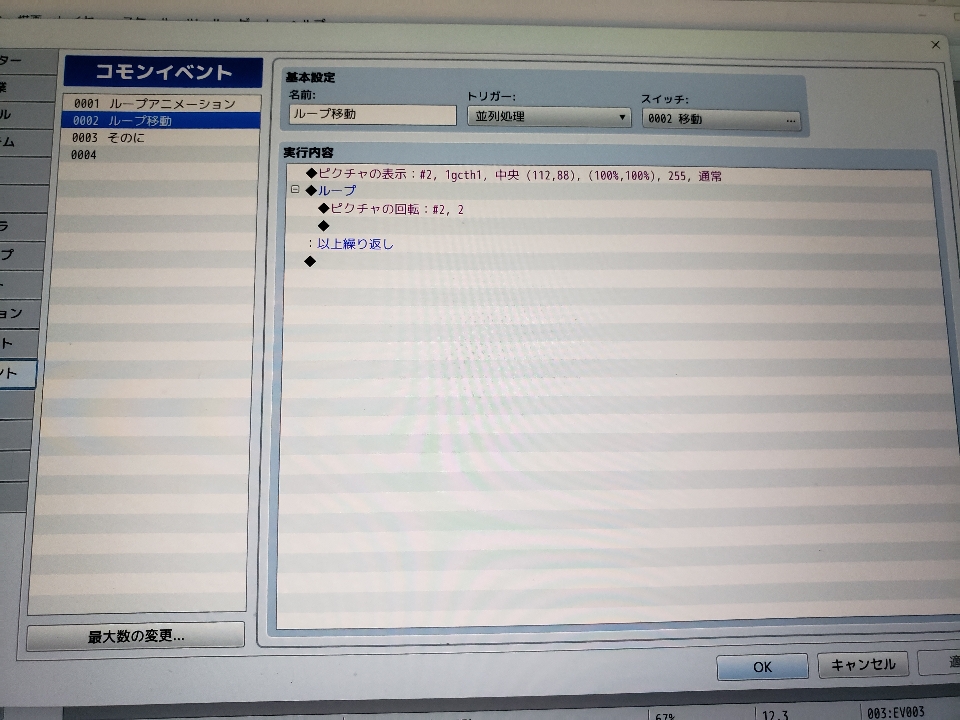
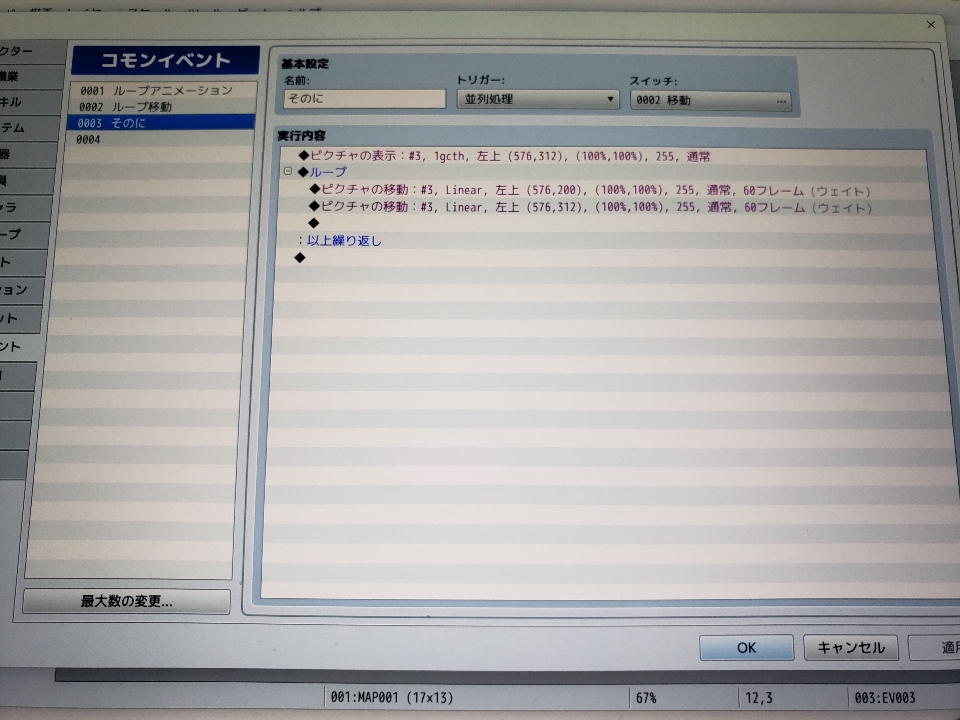
ちょっとした動きでアニメーションの様にも魅せれます。コモンイベントの並列でループを使うことで繰り返し再生できるアニメーションを作ることができます。
イベントの組み方は先程と同じなので割愛させていただきます。
ーーーーーーーーーーーーー
以上がピクチャーだけでアニメーションのように見せる方法でした。
コモン並列イベントを使うと
※ノベルゲーム風インターフェイスプラグイン
(んーぞー様)
UIプラグインにて、スイッチがオンのままにすると、スキップ機能が使えなくります。
OFFにしてからスイッチを使うと良いと思います!
んーぞー様のプラグインがないと生きられません!感謝です!!
ーーーーーーーーーーーーー
③ムービーを再生する

③ムービー再生をする。
基本的な方法で最強、ウェートとかける必要がありません。
ただし、スキップはできません。
再生するにはフォルダーファイルmoviesの欄にmp4とwebmフォルダーを用意します。
尚圧縮mp4も使用することができました。
あまりにmp4のサイズが大きい場合圧縮するといいかもしれません。
ダウンロード版の場合、ムービー再生時にラグが、ほぼ無いのですが、ブラウザ版でムービー再生をする場合ラグ発生しました。
ーーーーーーーーーーーーー
④apingプラグインを使う(トリアコンタン様)
導入方法 alpha様
https://youtu.be/pyvyV4alG3E?si=wqsxKFcdBTNV-DVA
ムービー中心にさせたい場合ウェイトをかけましょう。
『aping』がgifよりも画質は良いですが、mp4よりも画質は劣ります。
後ろの背景が透明になるのがapingの強みと言って良いでしょう。
ムービーが少し大きめの場合秒数等は短く作った方が良いです。(クッソ遅くなりました!)

あとリロード等少し遅いです。
こればっかりは、仕方ありません。
打開策としてフラッシュを入れたり、事前にピクチャー番号を低く設定して用意してから、その場でピクチャーを消す等色々あります。
とにかく!小さく省エネにアニメーションを作りましょう。
その他、ボタン化ピクチャープラグインと併用可能で色んな場面に使えそうな、可能性無限大のプラグインです!素晴らしい!
トリアコンタン様……いつも!!本当にありがとうございます!!感謝しきれません!!!
ーーーーーーーーーーーーー
⑤ムービーピクチャープラグインを使う(トリアコンタン様)
ムービー中心にさせたい場合ウェイトをかけましょう。
なんと!mp4なのにgifの様に繰り返し再生できます!繰り返し再生しなくても可能です!
使い方も楽で、非常に優秀なプラグインでした。
apingよりもさらに、画質は良いですが、背景が透明にならないので、製作するときにあらかじめ固定背景を作らないといけないのがmp4のデメリットです。しかし!mp4は動画が滑らかなので、口パクアニメーション等より細かい演出ができるのです!!!ブラウザ版を出される場合、こちらもリロードに多少時間がかかりますが、ダウンロード版だと気にならない程度でした。使い方によってはムービーをスキップしたりすることができました!
トリアコンタン様……色んなプラグインを置いてくださり……本当に感謝しております……!!!頭が上がりません!
簡単に動画保存形式についてまとめます
mp4➡️メリット・デメリット
・滑らかな動き、より細かい演出ができる
・背景が透明にならない
gif➡️メリット・デメリット
・繰り返し再生ができる、
・画質が荒い、背景は透明にならない
aping➡️メリット・デメリット
・背景が透明になる、gifよりは画質が良い
・長い時間だと遅くなる
ーーーーーーーーーーーーーーーーーー
その他【トリタコンタン様作成 ピクチャーをアニメーションにさせるプラグイン】
導入方法 サトヤガンジ様
https://youtu.be/2v12DOCnsYw?si=Qgr37ydyLmzElSVu
スプライト形式です。私は使ったことが無いので、のちのち試していきたいと思います。
以上が私がアニメーションを使う方法をまとめました!
まだまだ、他の使い方もあると思いますが!
簡単にできますので!
是非チャレンジしてみてください!
ーーーーーーーーーーーーーーーーーー

◼️はじめに◼️
パソコンで動画を作るなら、
◼️クリスタ
◼️AviUtl
がいいかなーと思いました。
◼️まだ使用したことはありませんが、
AviUtlは無料で色んな動きができます!RPGツクール同様プラグインを入れてカスタマイズします!少し導入等難しいですが幅広く色んなことができます!動かすパーツを読み込まないといけないのが少しめんどくさそうです。memeの神動画師さん達、こちらのソフト使ってる方多いです!
(一応、AviUtlの本だけ持ってます!)
私の次の日の『たちやま先生がAviUtlでゲームPVを作られてましたね!』色んな事が出来ちゃいます!
導入方法 創作日和 様
https://youtu.be/iWsqr_JBh9Q?si=DrXe6kEQ2FhboPZL
◼️クリスタ
手書きアニメーションや、キーフレームも使えて便利なのですが、毎回再生確認する手間が大変です。個人のディスコードで毎回確認作業してます。キーフレームアニメーションについては動きが短調な部分が少し目立ってしまいます。その場でイラストを足す事ができるのはクリスタの最大の強みです!!
1枚イラストをキーフレームで自由変形させることは出来ません。無理やり出来ても画質が荒くなります。手書きでコマ枚数を増やした方が良いでしょう。
以前作ったmemeなのですが、
ほぼ手書きmemeと
ほぼキーフレームmemeが
ありますので、良ければみてください😉
使用ソフトはクリスタとパワーディレクターです。
↑ほぼ手書きmeme
↓ほぼキーフレームmeme
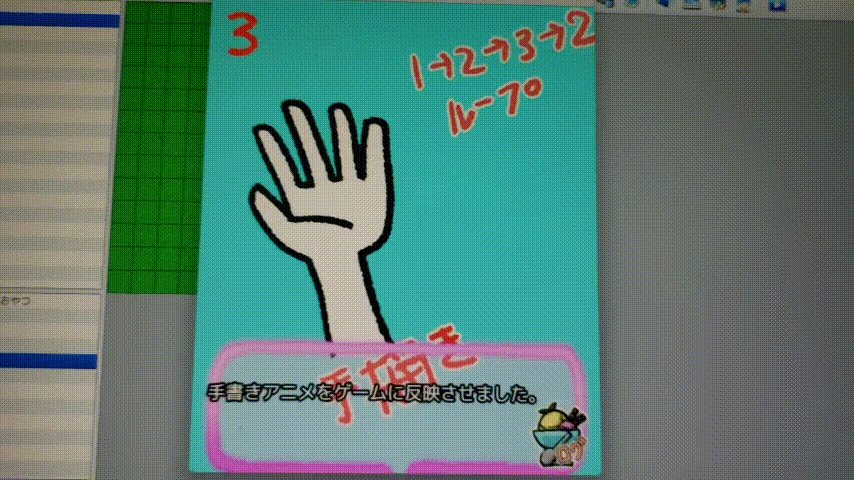
◼️手書きとキーフレームの違いについて
まさに先程説明したピクチャーを重ねるとピクチャーを移動する。と全く同じです。
ピクチャーとウェイト➡️手書きアニメーション
ピクチャー移動➡️キーフレーム
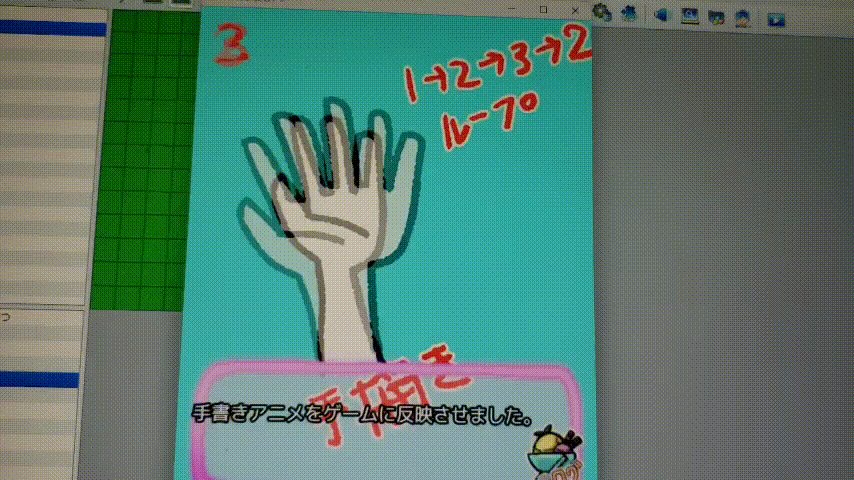
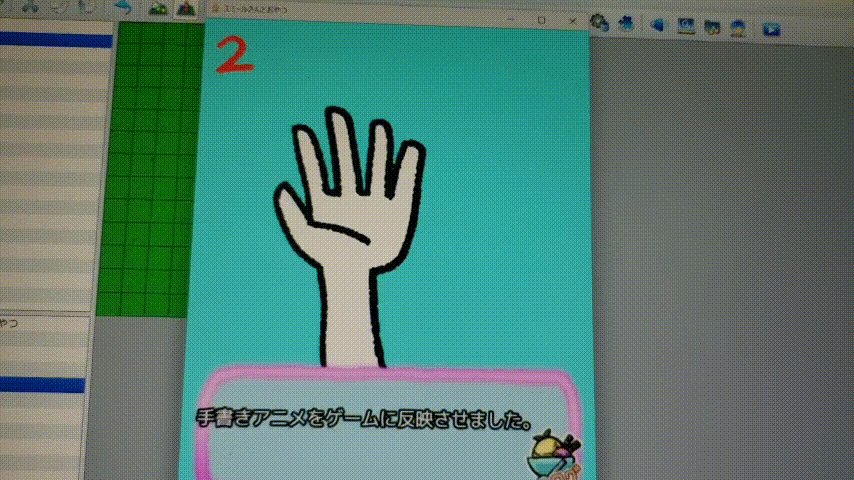
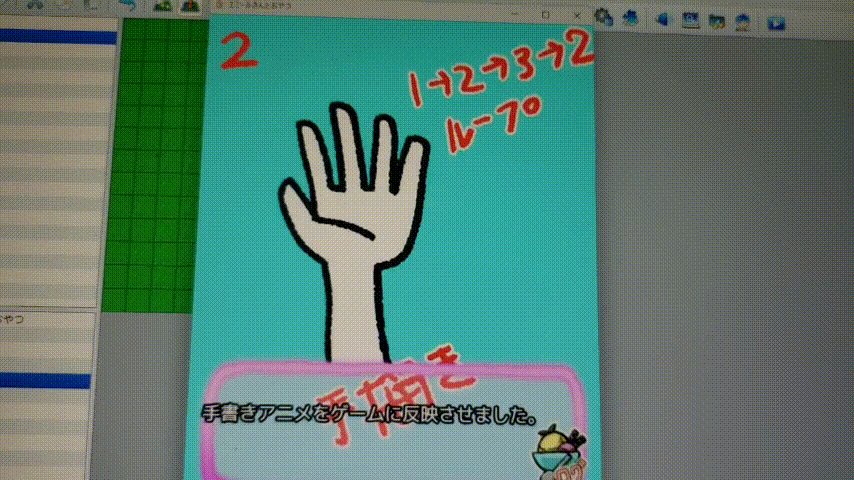
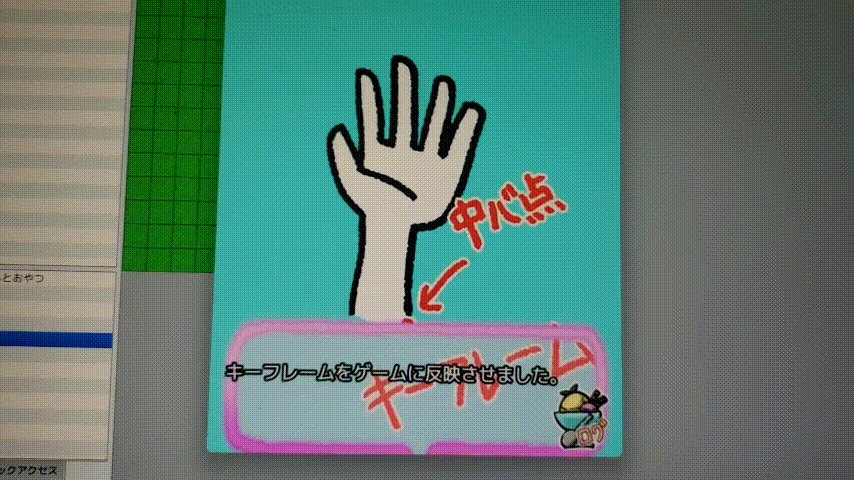
⑤のmp4のプラグインを使い実際にゲーム上で見てみた。

手書きアニメーションはコマ数がかなり必要でコピペする方法もありますが、かなり手間があります。その分、動きやアニメーションがダイナミックになると私はそう思ってます。

黒歴史に近いアニメーションですが、
やはり手書きだと色んな動きができますね!
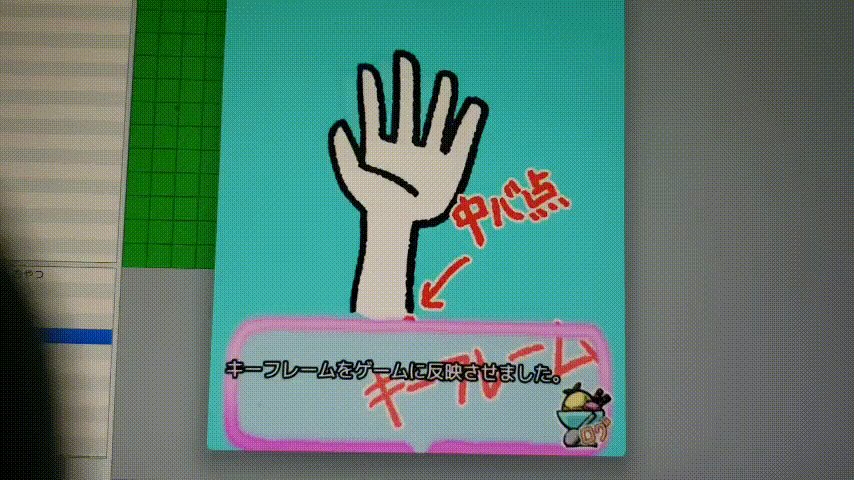
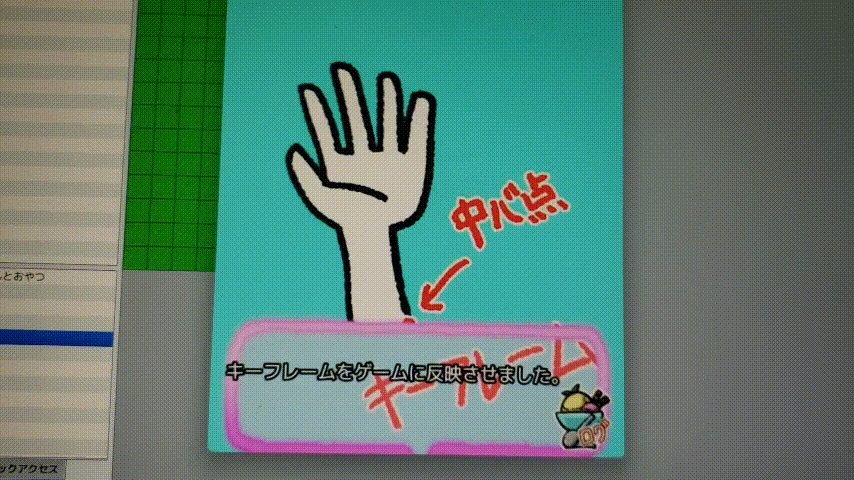
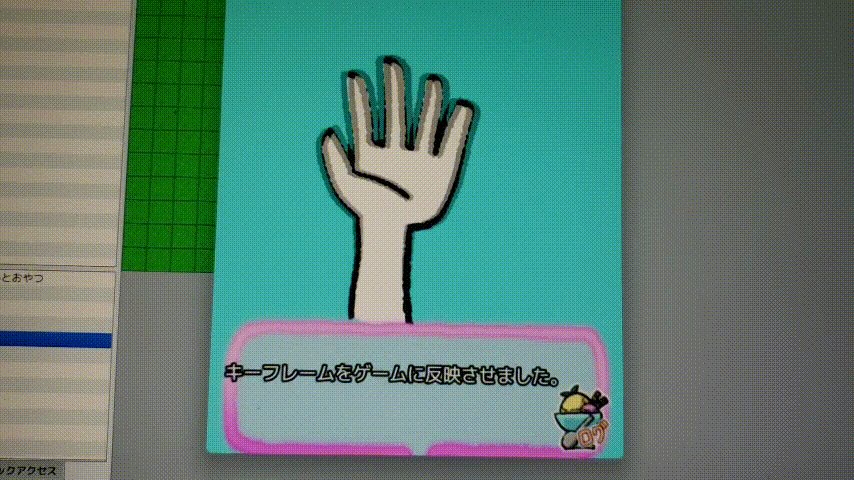
続いてキーフレームアニメーション


ピクチャー移動と一緒やないかーい!!!
と思いますが、違います。
キーフレームアニメーションは中心点を変えられる所が唯一違う所です。気分にあわせて簡単に手書きアニメーションの付け足しもできます。キーフレームはパーツ分けを多めにしないと安っぽいアニメーションになりがちです。もしかしたら……ファンクションカーブ設定で移動を細かく設定すれば、安っぽい移動も無くなる可能性もあります。模索中です!
似た機能としては
・ピクチャー透明度
・ピクチャー大きさ変更
・ピクチャー移動
があげられます。
容量をとるのでピクチャー移動にさせよう!と思っても、、、パーツが多い場合、いちいちゲーム内でピクチャー移動を設定するのが本当に面倒くさい!!!なので!アニメーションにした方が早いです!!

『細かすぎるキーフレームのパーツ分けをするか』
『コマ割を手書きで書いた方が早いか』
もう、それは私にも分かりません……。
◼️キーフレームで出来ること
全部詰めこんでやりました!!

・ピクチャー移動で出来ること全部
(不透明度、パーツの移動、回転、)可能性は無限大ですね!
・中心点を変えられる
・手書きアニメーションも加えられる
・2Dカメラワーク
より細かい使い方についてめちゃくちゃ分かりやすく、参考にさせていただいた動画がありますのでこちらをご覧ください。
かも様
https://youtu.be/skqzuhIEmYQ?si=q27-7BmPvZFoVvzq

基本的の基本ですね。
こちらの説明などは割愛させていただきます。
◼️便利なちょい技!

一つ一つのキーフレームですが、
1つずつshift押しながらクリックしなくても
マウスやペンタブで【ドラッグ&ドロップ】で一括で動かせることを、あとからで知りました……
さらに左クリックで好きな数のフレームを入れたり、減らしたりできます。

●オブジェクト
めっちゃ使います。キーフレームを一番はじめに入れる際、中心点を決めてから、キーフレームを追加しないと、いざ中心点を使いたくなるときに動きがガタガタになるのではじめから中心点を決めた方がいいです!
●2Dカメラ
視点を変えられるカメラです。使い方によっては、全体の動かし方など、かなり楽になります。アニメーションを作る上で絶対に使った方が良いですが、動画にして保存する際少し重く、遅くなります。
●ツールプロパティ
これがないと、キーフレームは移動しかできません。ツールプロパティにて、不透明度弄りやすくなります。不透明度を弄る際前後を確認しないと、前の不透明度に変わってしまうので、必ず前後のキーフレームを確認しましょう。
タイムラインの【 Λ 】が不透明度を弄った証拠でもあります。
●ファンクションカーブ
①ファンクションカーブ編集モード タップすると、[タイムライン]パレットが、ファンクションカーブ編集モードに切り替わります。パーツを1回転させる場合ファンクション設定モードにして確認しないと回転しません。移動をより細かく出来るので色々と試していきたいですね!
その他、不要な不透明度等、消すときはこのモードにしてます。


ーーーーーーーーーーーーーーーーーー
◼️じどりでーについて
【スーパーじどりでー】とはゲーム製作者じどり氏
@jidoripowerspot
が行うツイキャスの名称を我々【じどりすと】が勝手に命名したものである。
【じどりすと】とは『広川なつき氏』@whiteophidionがじどり氏のツイキャスリスナーの名称を指した事からはじまった。命名者なのである。また、派生で【じどらー】という名称も存在する。
ゲーム製作者は孤独の戦いであり、それぞれが孤独である。SNSの繋がりは、ふとしたきっかけで、簡単に切れてしまう、希薄な存在である。せめて【スーパーじどりでー】で人との絆や繋がりを大切にしたい。とじどり氏が発言していた。
私もそんなじどり氏に救われた1人なのである。
【スーパーじどりでー】から色んな情報を得たり、言いたいこと、言い合ったり、お互いに切磋琢磨し、励まし合ったり、ワイワイするのが非常に楽しいのである。もう、そんな我々は【じどりすと】なのである。
じどりすと【panda氏】@werepanda_jp
からアドベントカレンダーの存在を知り、興味本意でツクールカレンダーに参加させていただきました。縁とは不思議なものです。
もし、良ければじどり氏のツイキャス
【スーパーじどりでー】でみなさんわいわい!してみませんか!?
もう、みんな【じどりすと】なのである。

ーーーーーーーーーーーーー




